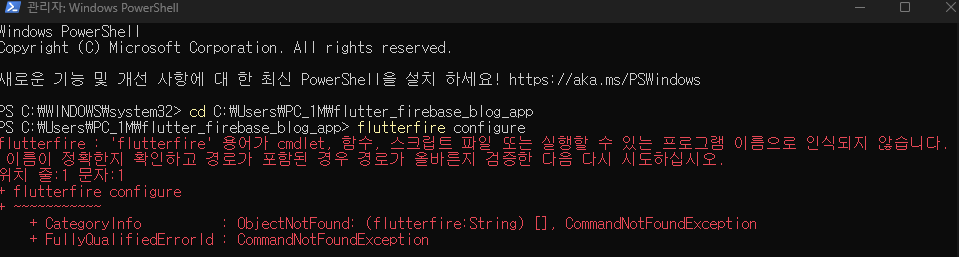
목차 Ⅰ. 시작하며 📌 개념은 쉬운데, 실전에선 시행착오의 연속 📌 NoSQL 구조와 데이터 설계 Ⅱ. 본론 📌 1. Firebase 프로젝트 생성과 Firestore 세팅 📌 2. Firestore 데이터 저장 구조 📌 3. Firebase Storage와 이미지 처리 방식 📌 4. 실시간 반영을 위한 Stream 처리 Ⅲ. 정리하며 📌 Firebase의 위력을 실감 📌 MVVM 구조와 잘 어우러지는 느낌 🟣 시작하며 – Firebase를 처음 접했을 때의 느낌 개념은 쉬운데, 실전에선 시행착오의 연속 Firebase는 '서버 없이 앱을 만들 수 있다'는 간단한 소개와 달리, 실제로 연동해보니 익숙하지 않은 구조와 많은 설정 항목들이 처음엔 부담스럽게 다가왔습니다. 특히 Fires..